new try for writing the first blog & how to writing md
前言
这是我写的第一个博客文章,由于刚刚在尝试改一下GUI的主题(没得审美的我改了后依然丑丑的),所以现在有些晚了,不过问题不大,现在我尝试尝试了解一下博客的基本用法,明天开始正式书写博客,应该会囊括寒假学到的已经遇到的问题
实操
- 标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
段落
换行即一段代码块
使用三个反引号 ``` 包裹代码,还可以指定代码的语言,实现代码高亮
eg.
1 | print("hello world!") |
粗体
添加 ** 或 __ 实现粗体,如 粗体文字 粗体文字斜体
通过在文字两侧添加 * 或 _ 实现斜体,如 斜体文字 斜体文字链接
使用 我的博客主页 跳转到我的博客主页图片
使用的格式插入图片,图片描述会在图片加载失败时显示,可以为本地地址或者网址
空格及所属
使用*可以设置所属关系,空格即为空格,一般需要整个使用,否则缩进可能有问题
eg.
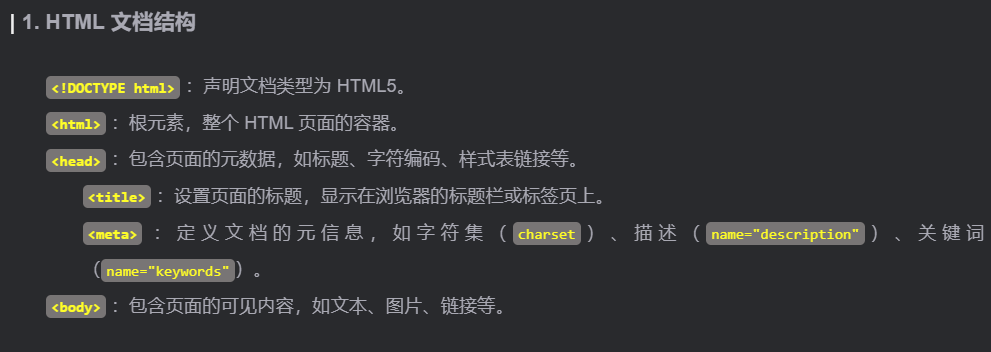
1 | * **`<!DOCTYPE html>`** :声明文档类型为 HTML5。 |
效果图片:
表格
通过使用 | 和 - 等符号创建表格在一行中输入三个或更多的 *、- 或 _,可以创建分割线
eg.(单行使用,不得有其他文字)
引用
在引用的文字前添加 >,可以创建引用块其他
- 脚注 :使用 [^1^] 的格式添加脚注,可以在文章中添加一些补充说明或参考资料,不会打断文章的连贯性。
- 上标和下标 :使用 x^2^ 实现上标,H
2O 实现下标,用于一些特殊格式的表达。 - 数学公式 :通过使用插件如 hexo-renderer-markdown-it,可以在文章中插入数学公式,使用 LaTeX 语法书写,如 x^2 表示 x 的平方。
- 自定义区块 :通过使用插件如 Hexo-Admonition,可以创建警告、注意、信息等不同类型的区块,提高阅读体验,使文章内容更加突出和有条理。
- 图片管理 :一些编辑器如 VSCode 配合相关插件,可以方便地插入和管理图片,如从剪贴板中插入图片、在 VSCode 中预览图片等。
- 自定义外观 :部分 Markdown 编辑器支持自定义外观,如 Typora 可以自定义配色、字体和字号等,使文章的展示效果更符合个人喜好。
- Title: new try for writing the first blog & how to writing md
- Author: create-meng
- Created at : 2025-02-16 23:38:20
- Updated at : 2025-07-26 16:35:35
- Link: https://create-meng.github.io/2025/02/16/new-try-for-writing-the-first-blog-&-how-to-writing-md/
- License: This work is licensed under CC BY-NC-SA 4.0.
Comments