set up my own blog
前言
ok呀,今天来写一下搭建博客和绑定域名的曲折历程,包括搭建&部署服务器&绑定域名
参考
- csdn参考:参考的csdn搭建教程
- bilibili参考:参考的B站搭建教程
- csdn参考:参考的csdn域名购买教程
- csdn参考:参考的csdn域名解析教程
跳转
搭建博客
安装Git和Node.js
安装Git
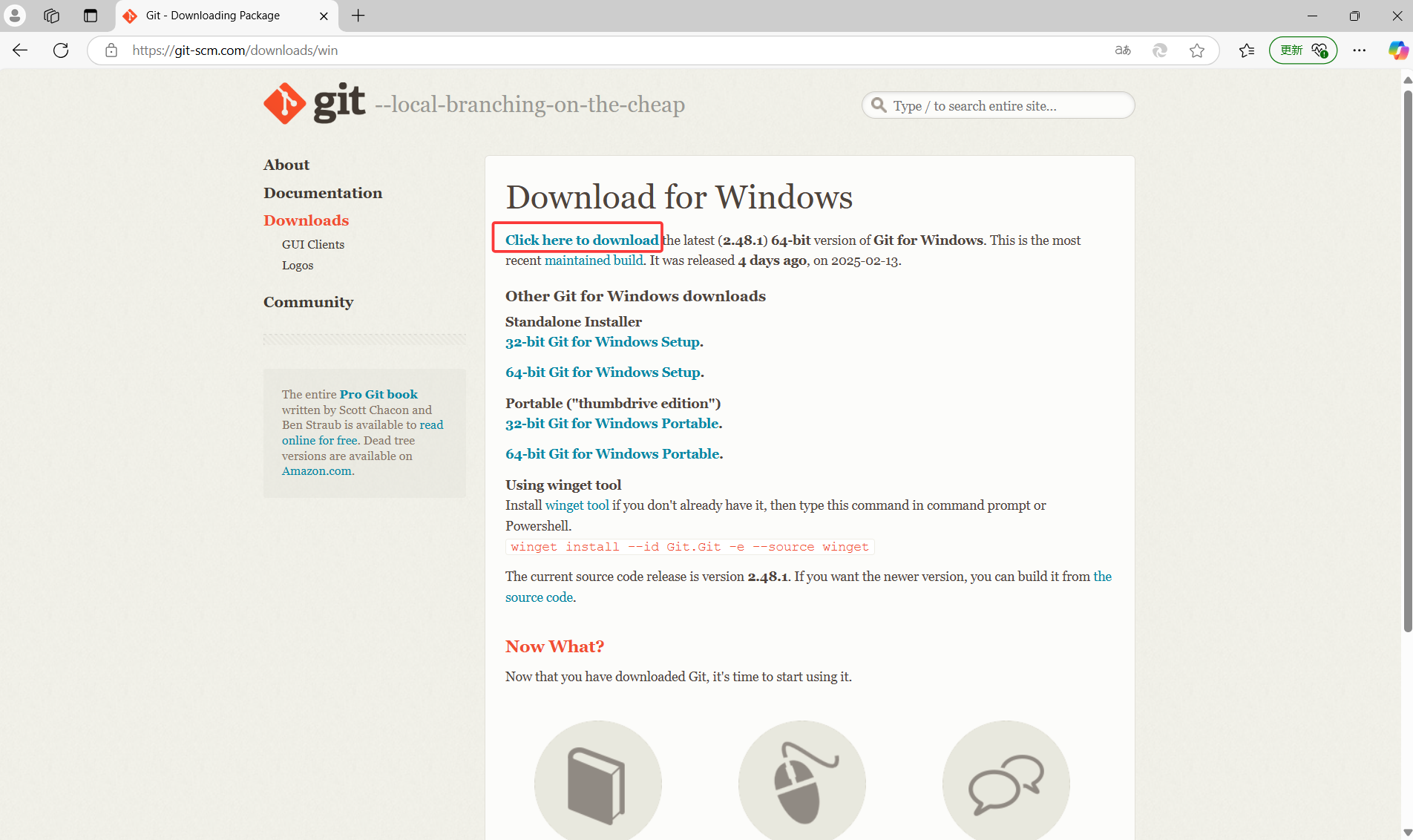
Git安装网址
点击此处下载文件

 下载后双击运行显示
下载后双击运行显示后续点击默认或者推荐选项继续运行(本来有一篇csdn讲述了Git如何安装,可惜收藏后一不小心点到了取消收藏,然后前段时间配置域名又清除了搜索记录,找不到了(哭))
安装Node.js
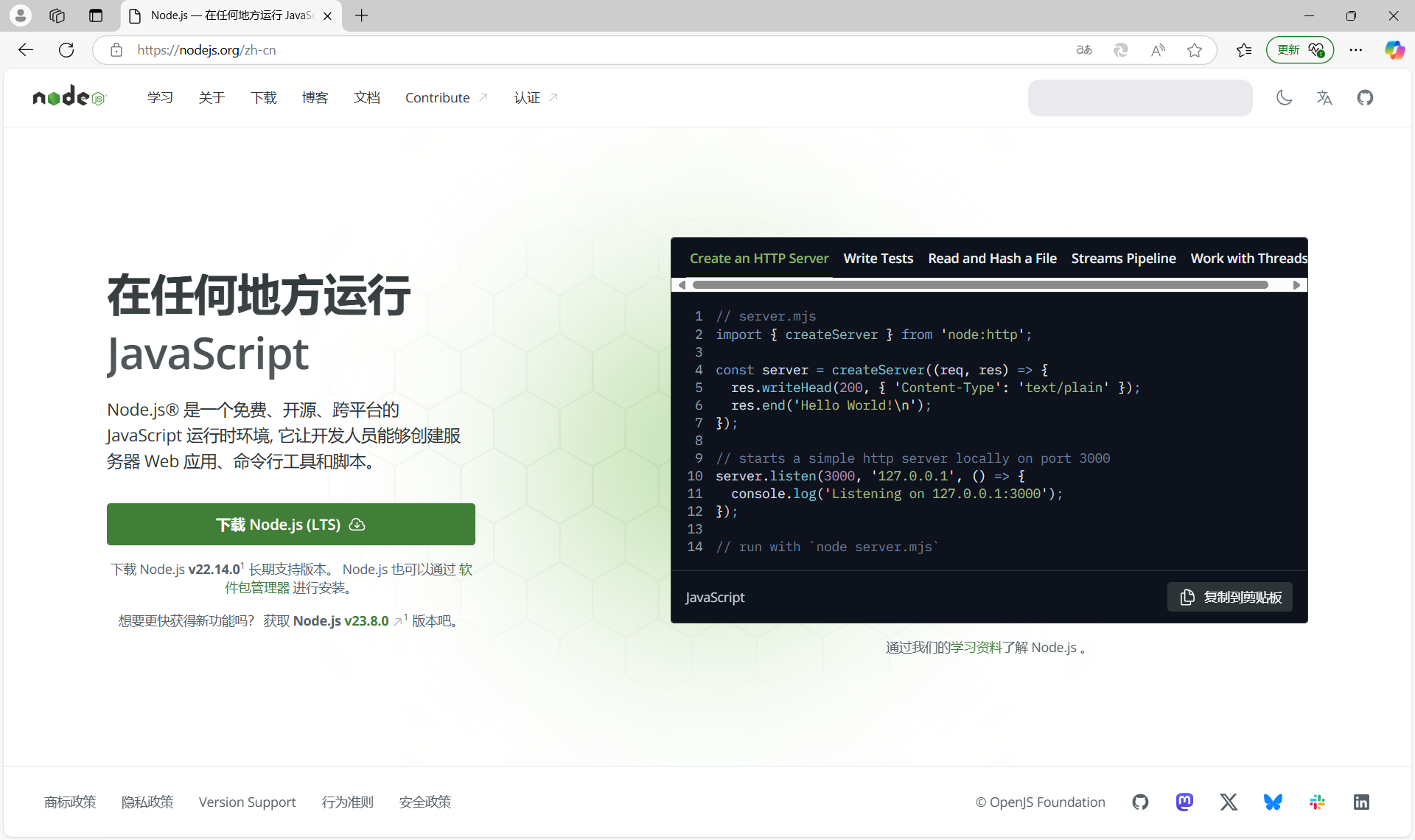
Node.js安装网址
点击此处下载文件

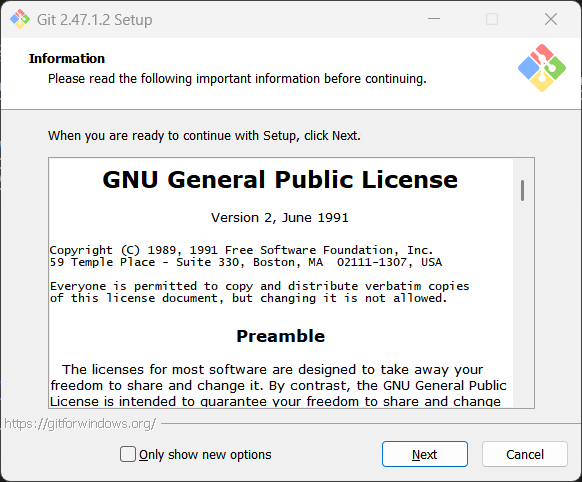
 下载后双击运行显示
下载后双击运行显示后续一切默认选项
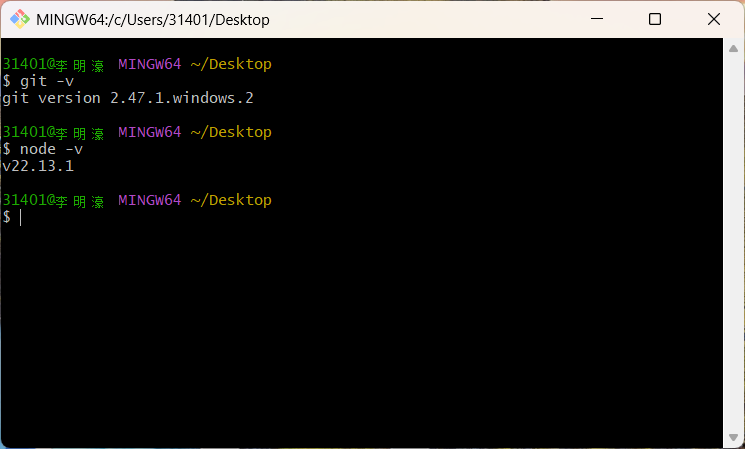
测试是否安装成功
1 | git -v |
如图,显示版本号即安装成功 下载后双击运行显示
下载后双击运行显示
安装和运行hexo
安装hexo
1 | npm install -g hexo-cli |
在git下执行命令安装hexo
(ps:输入命令后长时间卡住无法安装成功,可参考以下解决方案
此时按下 Ctrl+C 停止当前命令,输入以下命令配置淘宝镜像
1 | npm config set registry https://registry.npmmirror.com |
然后重新输入命令安装hexo)
初始化myblog
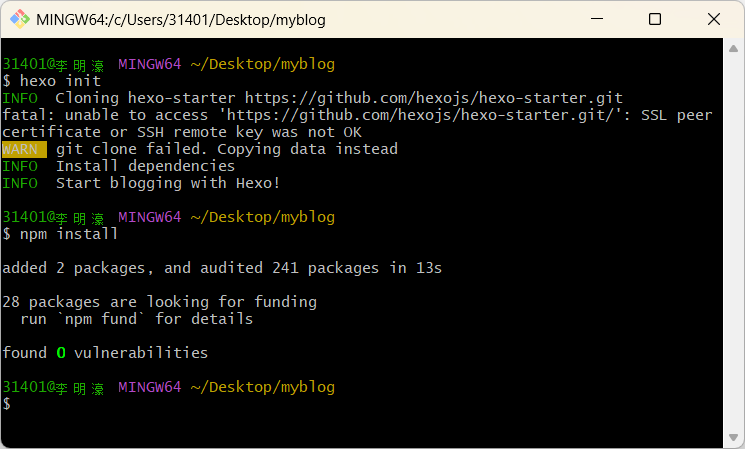
创建myblog文件夹,然后,使用该命令初始化博客文件夹(加载时间较长)
1 | hexo init |
bug1:
博客初始化时不为空文件夹
FATAL (路径) not empty, please run hexo init on an empty folder and then copy your files into it
该bug可能为该目录不为空文件夹,或者这个目录已经有blog存在


如图则初始化成功
运行本地博客
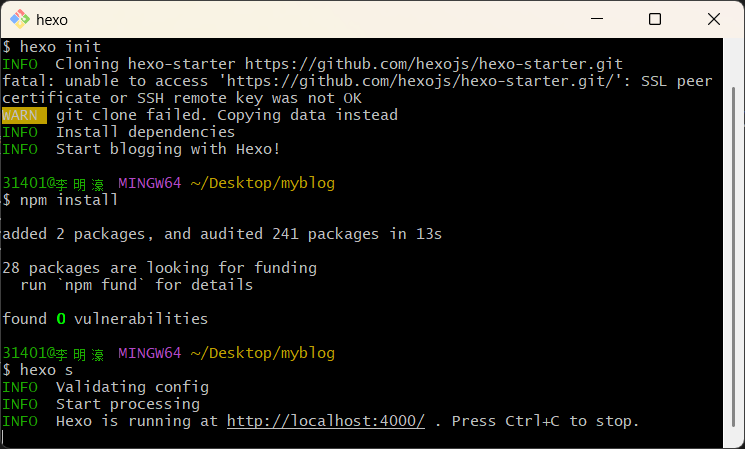
在open git bash here下运行并且点击(复制)链接到浏览器
1 | hexo s |

如图则可Ctrl+路径打开浏览器
如图则成功打开hexo默认界面,路径为http://localhost:4000/
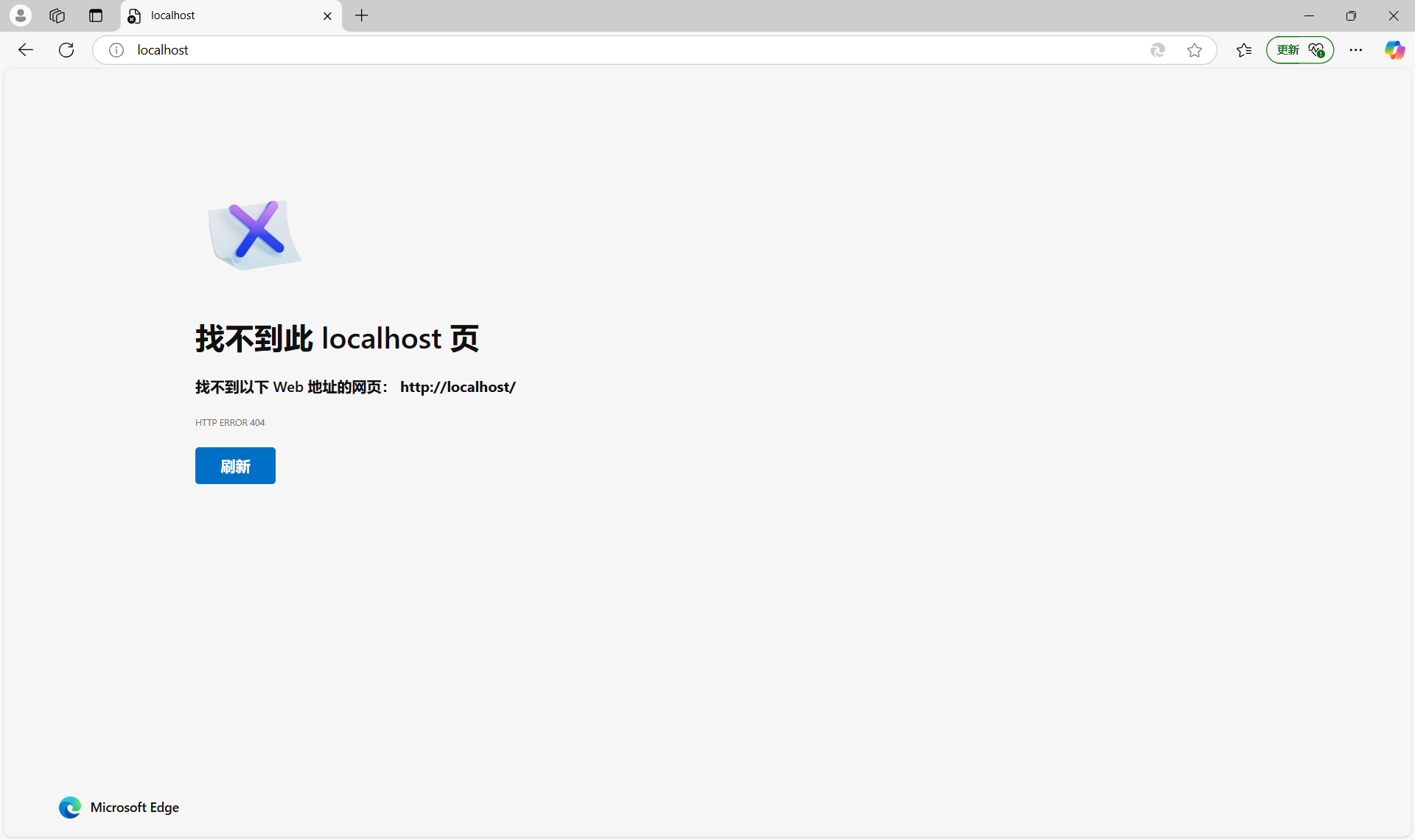
bug2:
本地打开未设置端口
该bug为Ctrl+路径时没有打开端口,此时复制地址到浏览器打开即可
hexo相关命令
- hexo clean # 清除缓存文件,建议写完文章后执行一次
- hexo g # 生成 public 文件夹,写完文章执行
- hexo s # 启动 hexo 服务
- hexo new “文章标题” #创建新的文章,在_post下
- 配置完文件/写完博客执行 hexo g
配置博客界面
打开_config.yml,配置以下选项
- title :显示在浏览器的标签页
- suthor :作者
- 其他的根据喜好配置即可,不赘述
配置博客主题
hexo官方主题页面
链接为hexo的官方主题页面 部分主题已不可使用
点击
Visit preview site预览该主题,点击主题名称进入该主题下的github页面选择好看实用的主题下载压缩包(推荐Next、hexo-theme-Chic-master…)
解压后将文件包放在themes下,并且修改
_config.yml的theme名称修改
主题的_config.yml
- 名称
- 图标
- 作者
- 联系方式等等
- 一定要注意查看主题的说明文档,尽可能有些操作不是通用,如果出现问题说明文档一般有解决办法
将Hexo配置到GitHub
创建github账号
不再赘述
创建新仓库
- 仓库名必须为 (用户名).github.io,否则可能无法将本地文件上传至GitHub,这个命名方式是 GitHub Pages 的特殊要求,用于识别和部署个人网站或博客。
- 仓库为公开仓库
配置git
1 | git config --global user.name "用户名" |
配置ssh
1 | ssh-keygen -t rsa -c "邮箱地址" |
配置git的ssh
(由于学习linux用了远程,所以需要重新命名ssh防止覆盖上次的密钥)ssh-keygen -t rsa -b 4096 -C "1375528118@qq.com"
-f”D:\Git\liminghao.ssh\custom_key”
-t 加密方式
-b 生成密钥位数
-C 邮箱
-f 保存位置
中途可以不需要密码,直接按回车
配置.ssh的config
只需要另建立一个Host即可
1 | Host ssh.github.com |
由于22端口被占用,所以改用443端口
配置GitHub的ssh
点击头像-settings-SSH and GPG keys-Kay HSS key
分别填写Title和id_rsa.pub
输入命令验证是否通过
1 | ssh -T git@github.com |
bug3:
ssh端口被占用
ssh: connect to host github.com port 22: Connection refused
该bug为22端口被占用,换为443端口
1 | ssh -T -p 443 git@ssh.github.com |
1 | cat .git/config |
可以检查链接远程的状态(貌似最初忘记初始化git,所以我这里git的所有命令使用不了)
安装hexo-deployer-git插件
在刚刚创建的博客文件夹下再次打开open git bash here,安装 hexo-deployer-git 插件
1 | npm install hexo-deployer-git --save |
配置deploy
打开主界面的_config.yml,在最底下配置deploy
1 | deploy: |
YAML 文件对缩进非常敏感,deploy 下的子项(如 type、repo、branch)必须保持一致的缩进,通常使用两个空格。
上传静态文件到GitHub
执行
1 | hexo g |
打开你的自建博客网址:https://(用户名).github.io
即可看到你的自建博客网站
bug4:
hexo d运行报错
fatal: unable to access ‘https://github.com/create-meng/create-meng.github.io.git/‘: SSL peer certificate or SSH remote key was not OK
该bug未配置SSL证书,有以下几个修改方式
1.临时禁用
1 | # ssl证书有问题,因此临时禁用 |
2.从 cacert.org 下载最新的 CA 证书文件,更新git的SSL证书
3.repo为HTML链接,改为SSH链接即可,即上述内容
bug5:
换行符冲突问题
warning: in the working copy of ‘tag/index.html’, LF will be replaced by CRLF the next time Git touches it
该警告为CRLF转换为LF时发出的警告,有以下几种选择
1 | git config --global core.autocrlf true # 在 Windows 上使用此选项,Git 会将提交的 CRLF 转换为 LF,并在检出时将 LF 转换回 CRLF。(自动转换,选用) |
2.18日0时38分,结束,明天再来更新绑定域名
现在是2.19日11时40分,来更新两部分,一是绑定域名解析,二是部署服务器
将域名与GitHub绑定
购买域名
可以在以下购买,也可以使用二级域名,以下价格为最便宜的价格,其他自行查看
- 腾讯云(.top域名)首年14元,续费32元
- 阿里云(.top域名)首年12元,续费32元
- namesilo(.sbs域名)首年1.79美元,续费14.95美元
- 二级域名分发免费使用,但可能不太稳定,也可以自行寻找二级域名分发网站
(蛐蛐:本来以为国内的域名申请解析都需要备案,后来发现解析到github不需要备案,亏我还找了一堆教程寻找国外不需要备案的域名申请)
由于本人傻傻的不清楚,买了namesilo,购买教程点击跳转到前言第三条
但由于二级域名也可以,所以建议直接使用免费域名算了,以下将给出namesilo的域名解析到github的教程,二级域名同理
将域名解析到 GitHub Pages
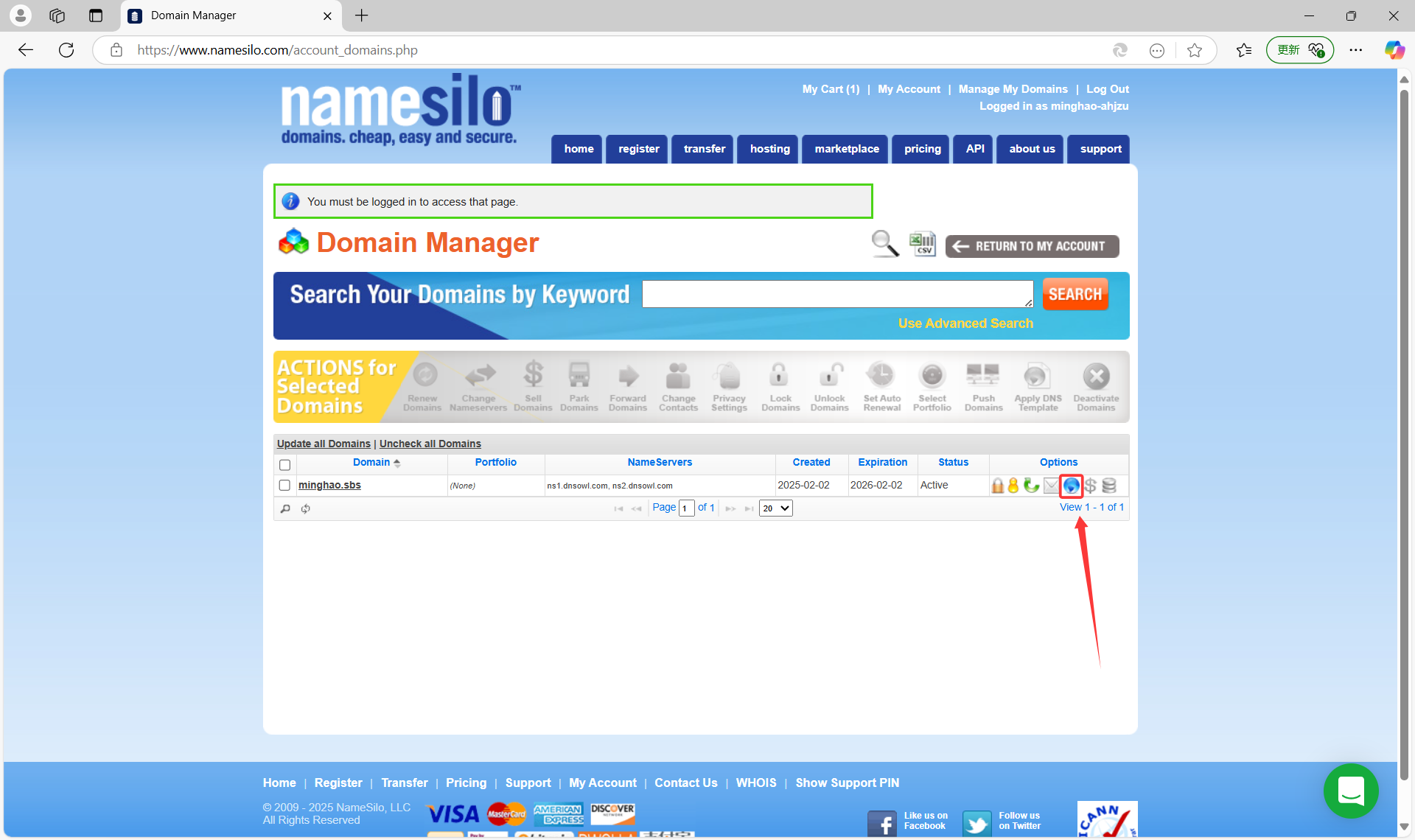
配置namesilo

- 点击像蓝色球体的标识进入域名解析

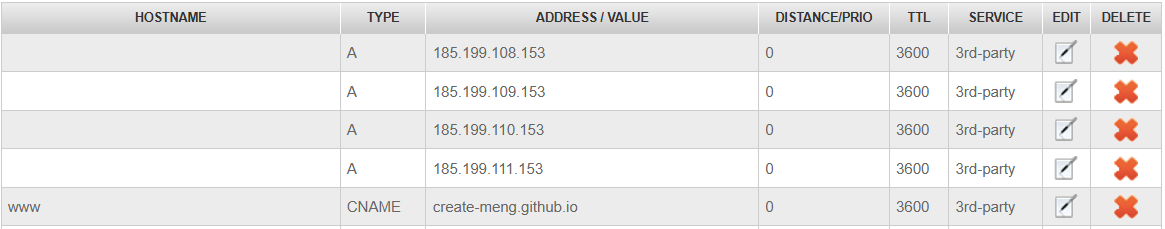
- 选择
Select the resource record type you want to create对应的A和CNAME记录完成以上配置
(ps:四个ip地址为github专门用来搭建个人静态博客的网址,CNAME为你的博客网站名,即(用户名).github.io)
配置Github
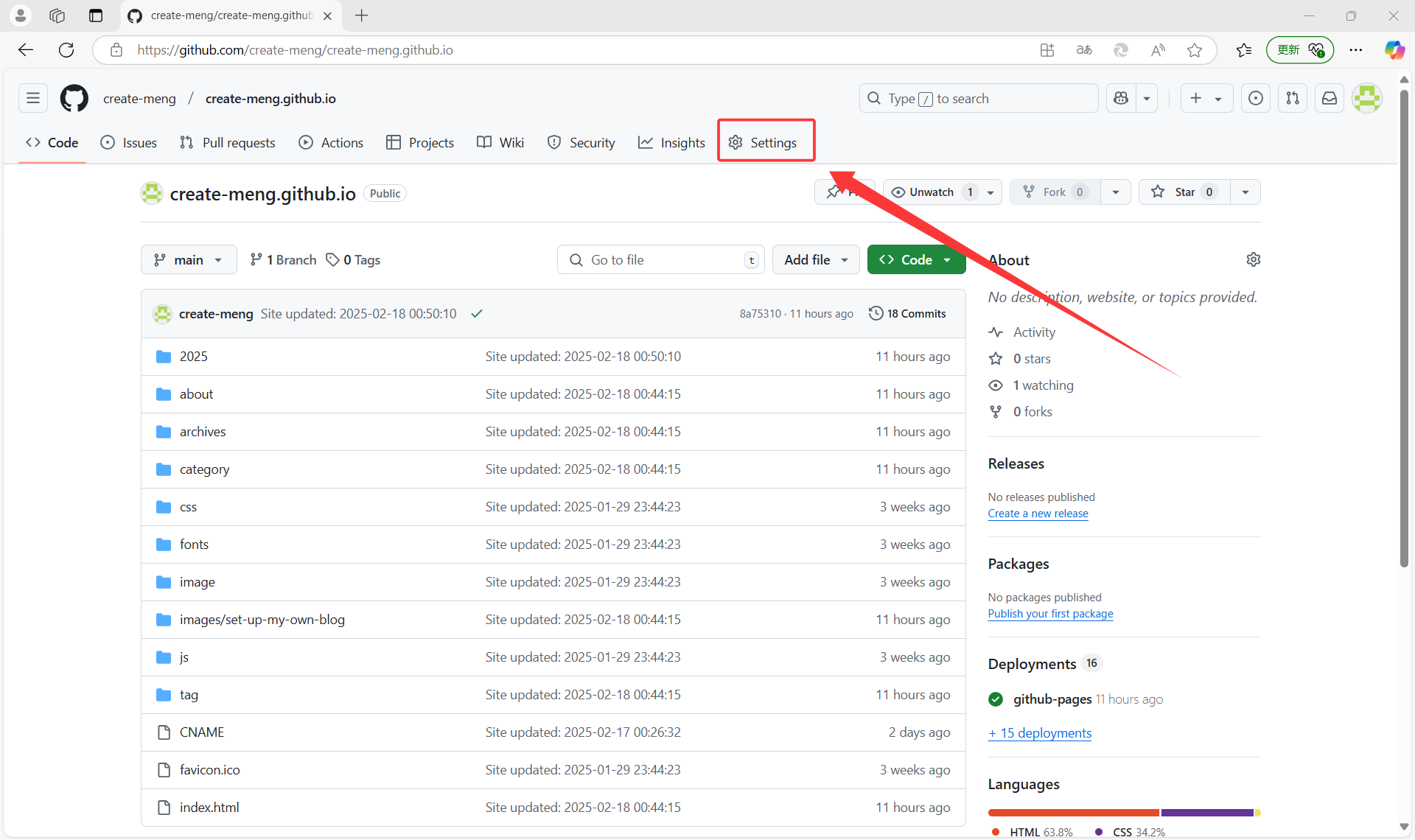
打开你的仓库,上面找到
settings
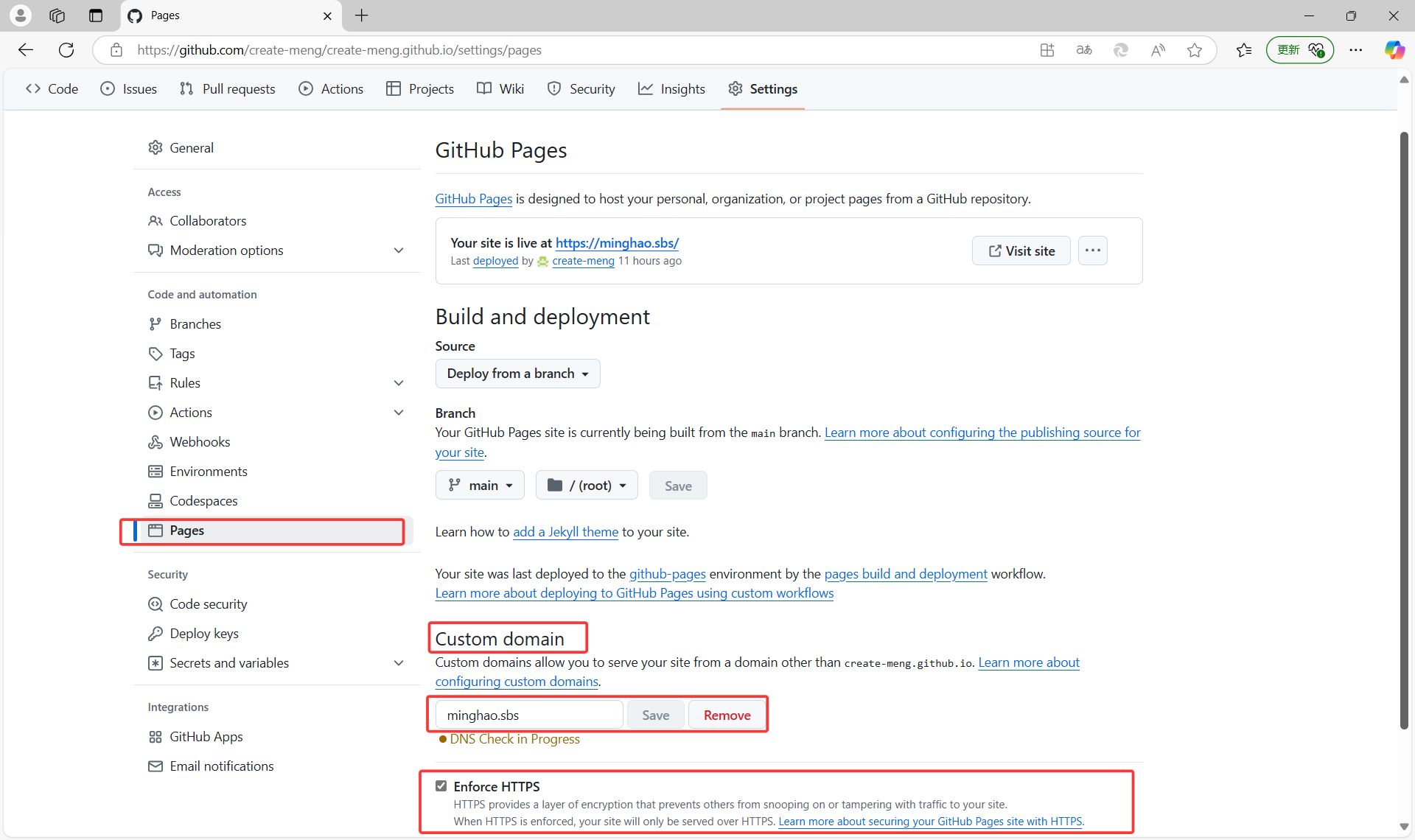
下滑找到
Pages,将域名输入到图示方框中,并且勾选Enforce HTTPS(github自动为你申请安全证书)
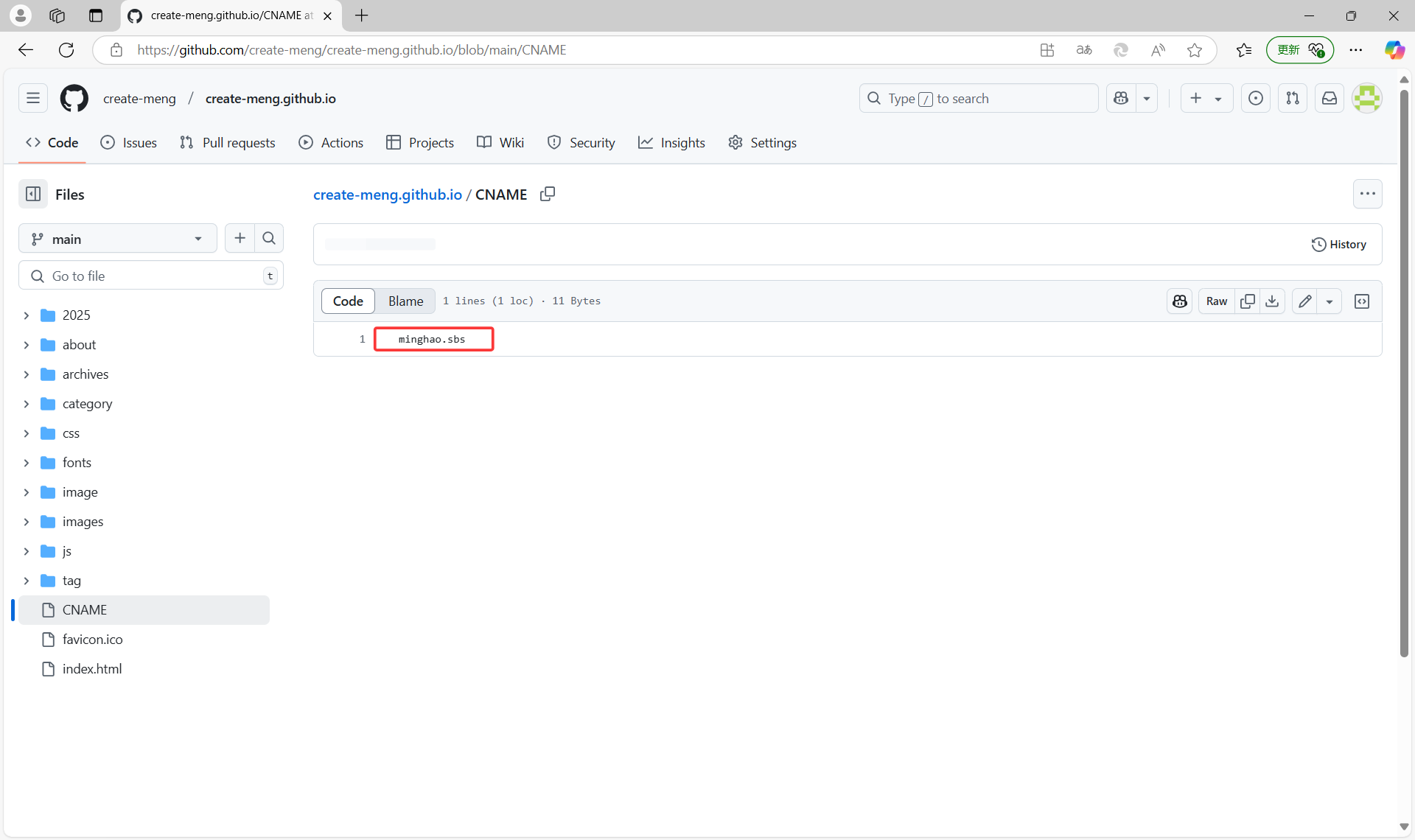
仓库内新建一个文件,名称为
CNAME,内容为你的域名
注意事项
- 域名解析需要时间,一般30分钟内就好,可以命令行中输入
1 | ping minghao.sbs #替换为你的域名 |
检查是否联通,等联通后就可以使用域名访问你的博客了
配置GitHub解析为仓库内的settings,而不是总的settings,鬼知道我在总的settings那里找了多久都没找到
bug相关(我印象里遇到了很多问题,也问了ai,但是问题是莫名都消失不见了,就很离谱,仿佛时光莫名消失)
bug6:
域名无法跳转到博客
404 Thero isn’t a GitHub Pages site here.
该bug为缺少CNAME文件,请检查仓库内的CNAME未见内容是否拼写错误
现在是晚上九点,又玩了一下午,(我有罪谢谢),咱土象就是这样又懒又勤奋的,下面进入正文:
部署博客到云服务器和虚拟主机
碎碎念
由于服务器偏贵,舍不得买,所以买了虚拟主机。另外寻找了一个免费的云服务器,这个csdn上可以自己尝试寻找,不过需要宣传才能一直使用下去,否则只能使用一天,宣传可以加5天使用时间,但是运气很好,浪浪云的抽奖抽到了一个月的香港云服务器,所以本教程本章分为两部分,一是部署到云服务器,二是部署到虚拟主机,但其实两者差别不大,虚拟主机的可操作空间没有云服务器大,但是对于部署个人博客没有什么区别
部署到云服务器
配置云服务器
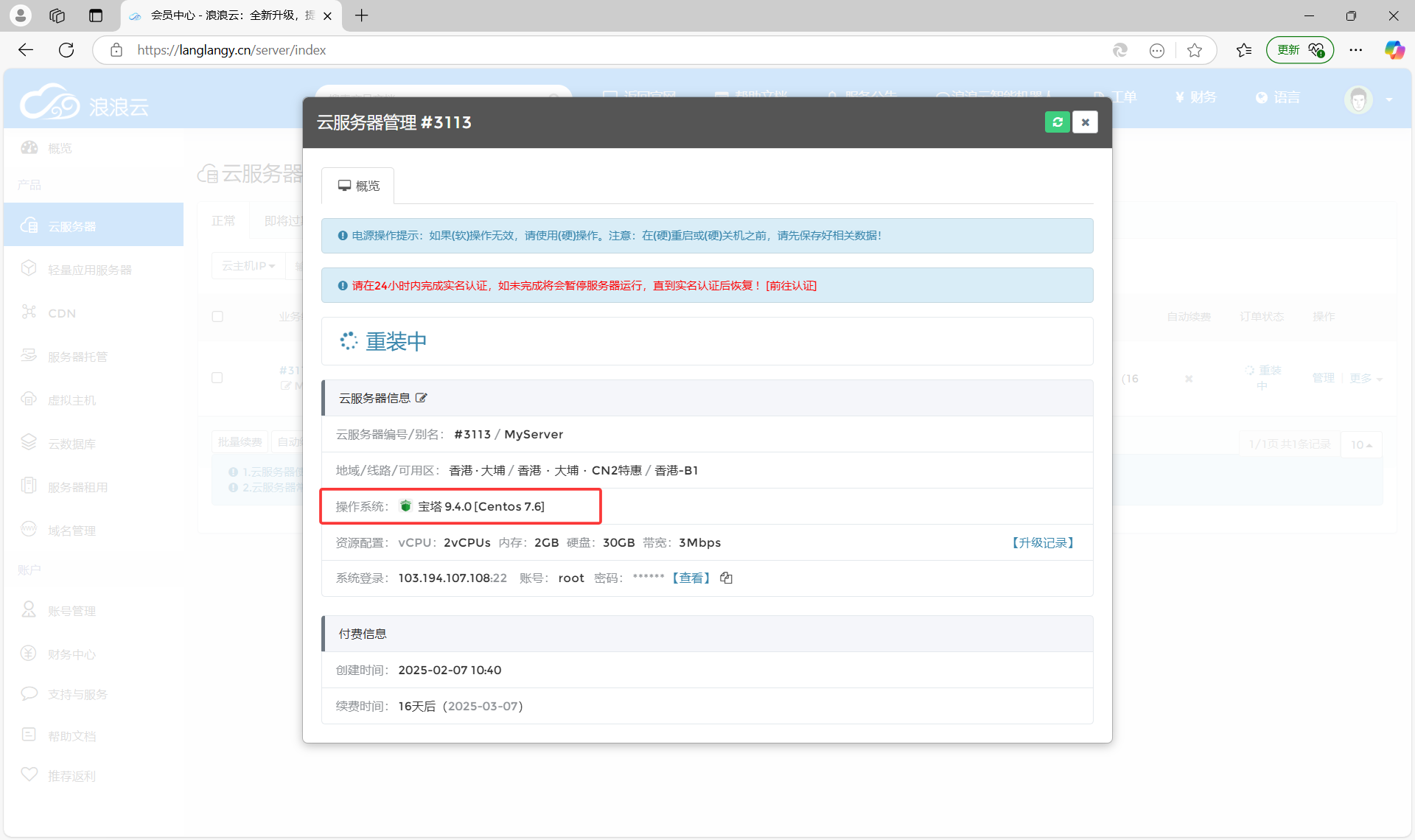
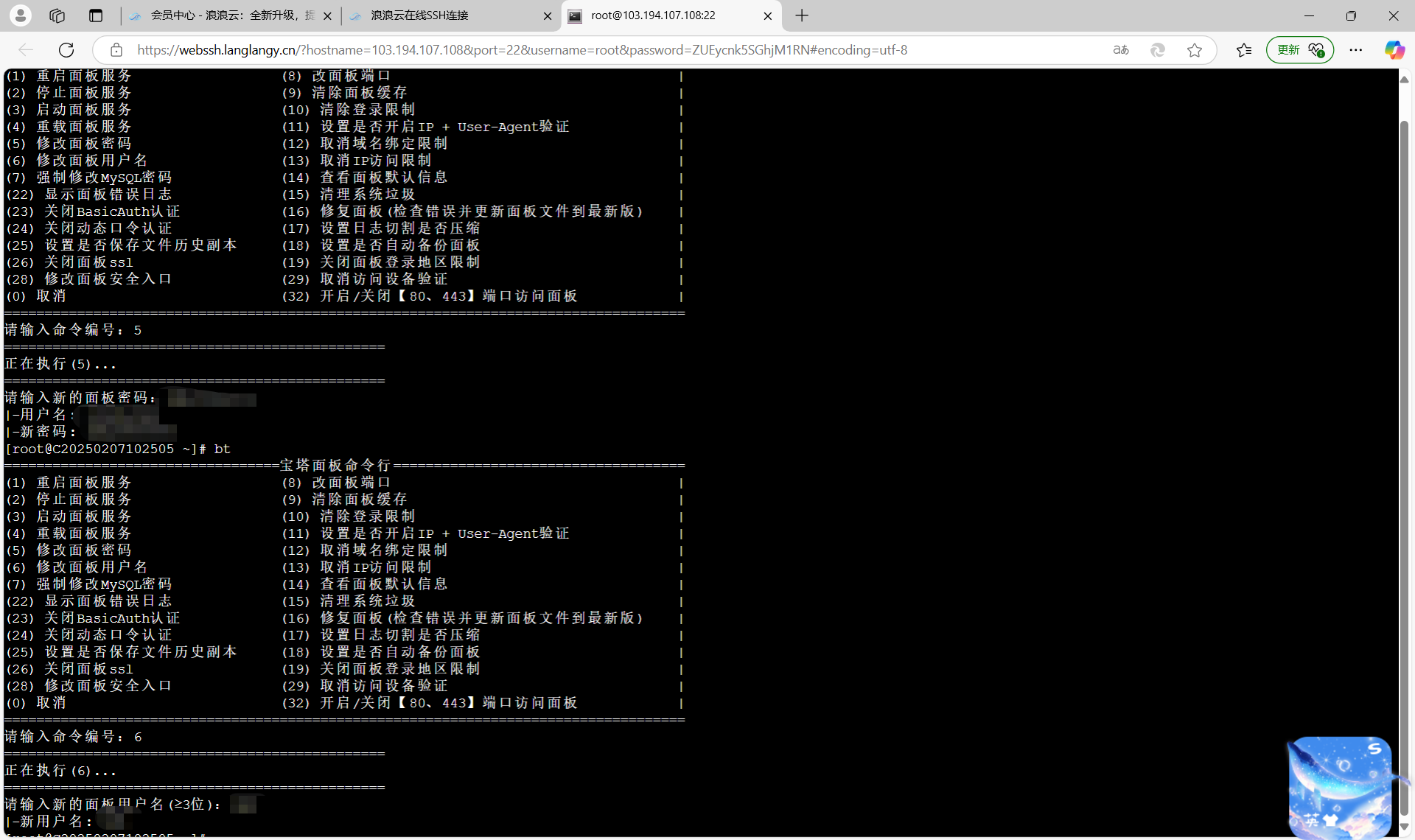
安装带宝塔系统的系统或者安装好普通系统进入宝塔面板安装中心选择合适的命令远程连接服务器进行安装,安装好后根据指示网址账号密码登录宝塔面板即可,这里使用的是自带宝塔系统的云服务器

点击设置进入,如图等待系统安装成功

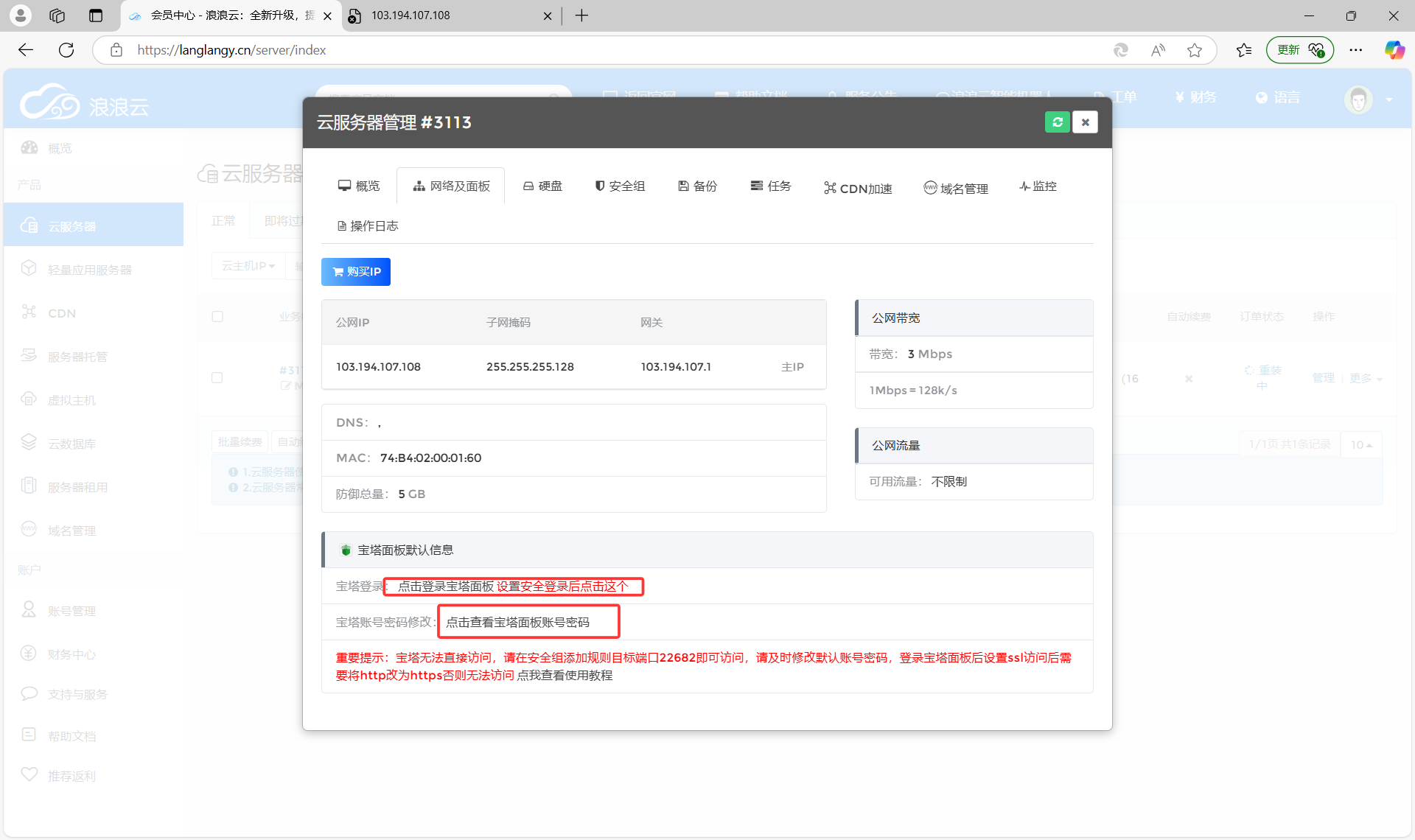
如图可以修改账号密码和登录宝塔系统
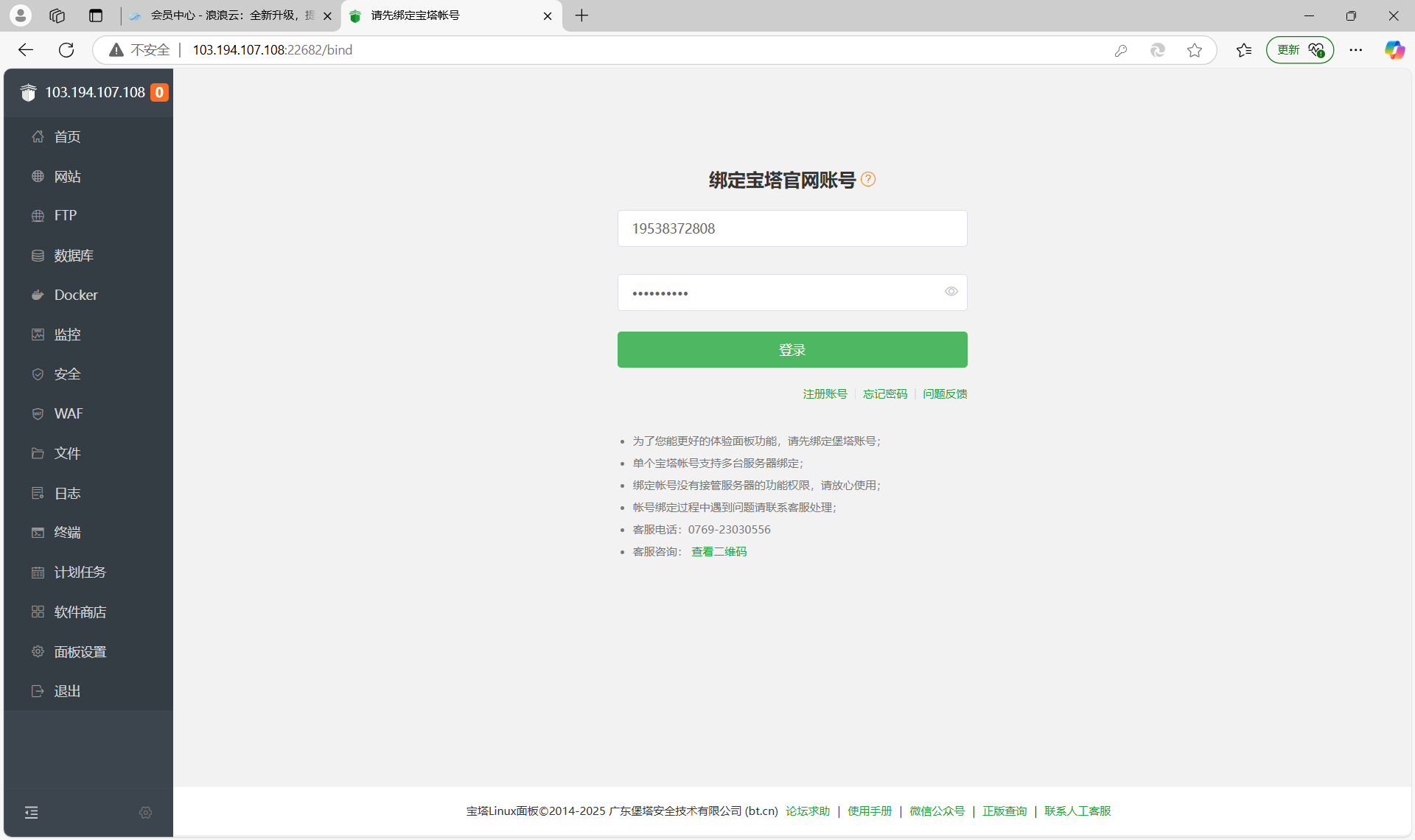
配置宝塔系统

如图注册和登录宝塔账号
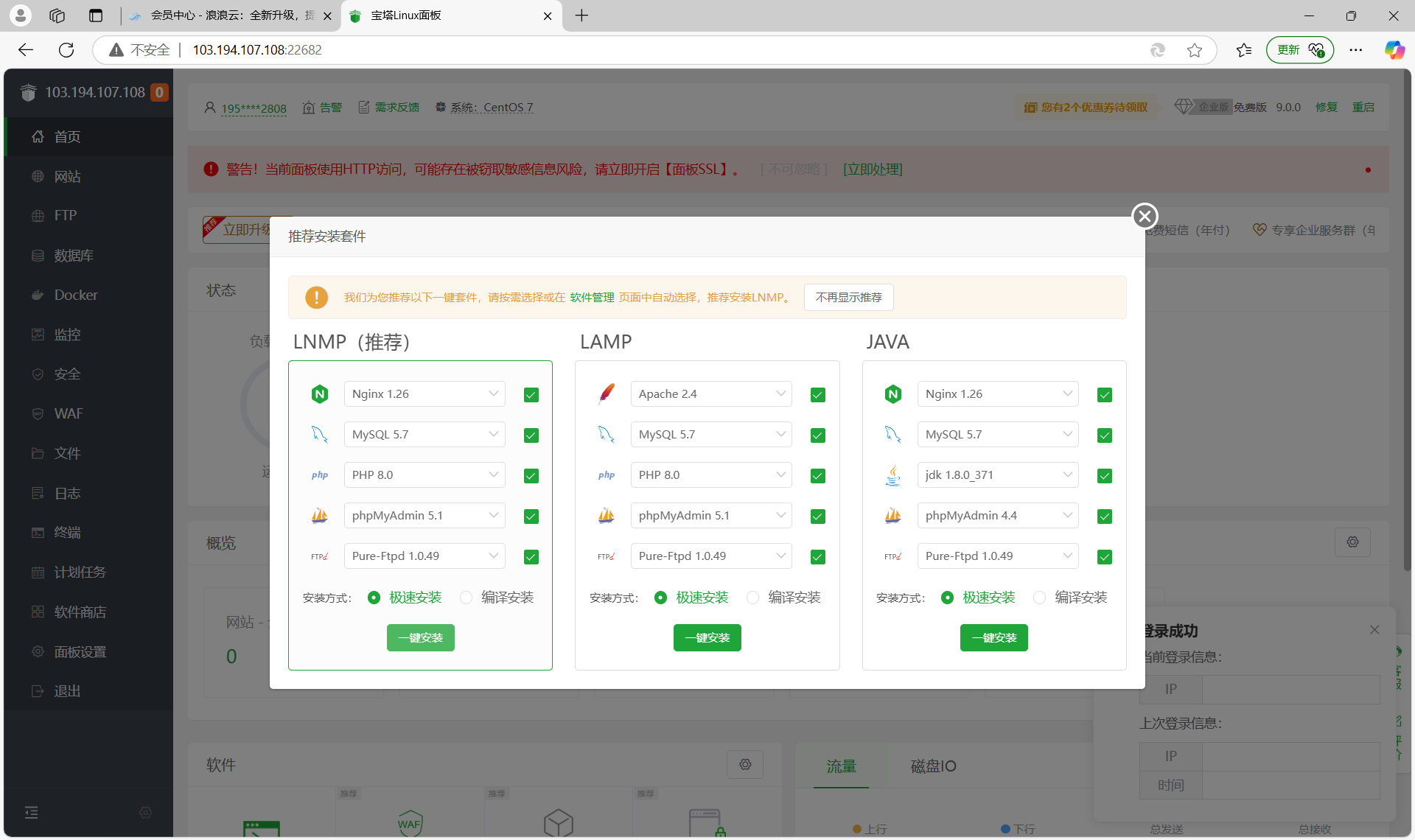
如图选择推荐进行安装,等待安装完成- 等待Nginx安装完成后,两种方式

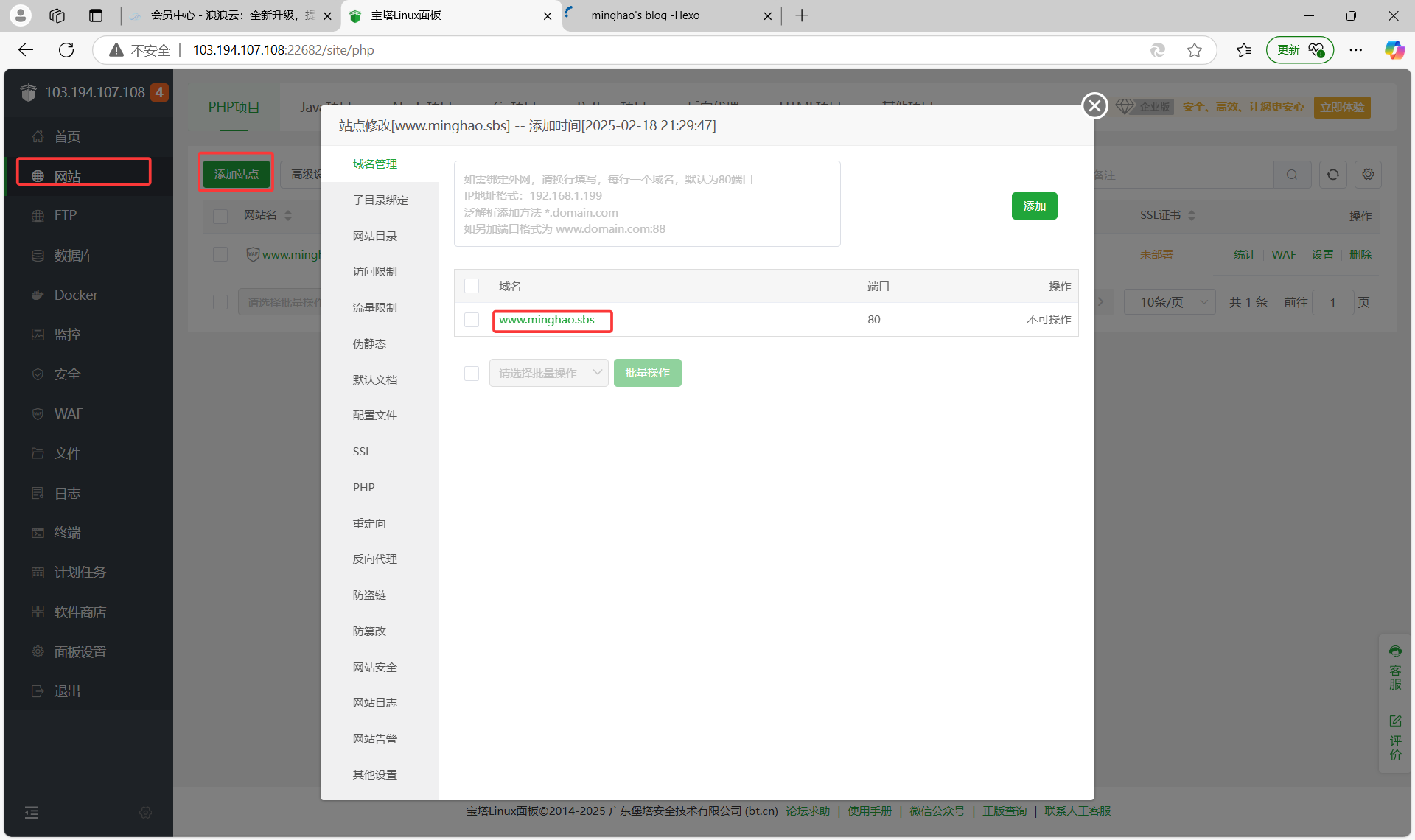
- 点击网站,设置自己的域名

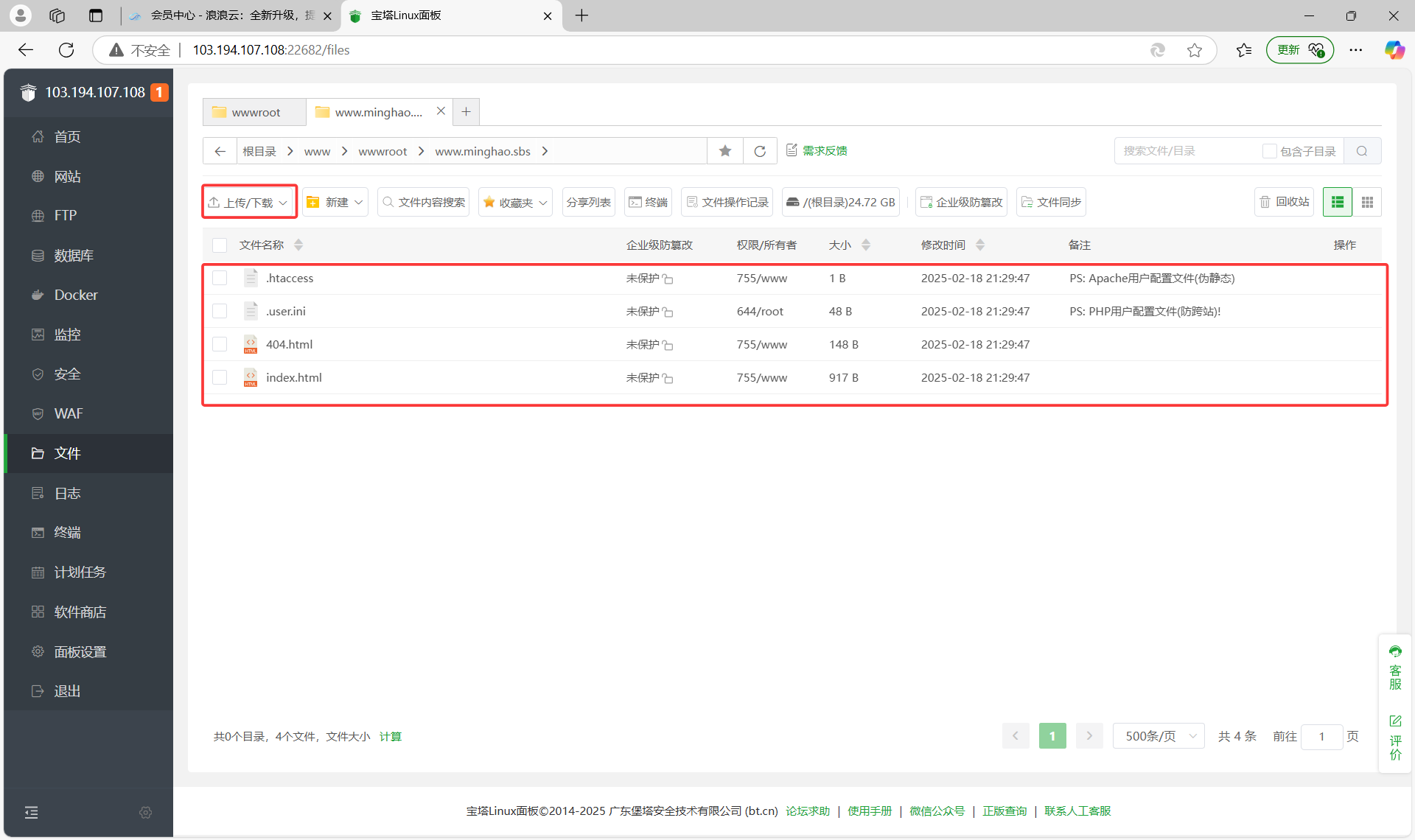
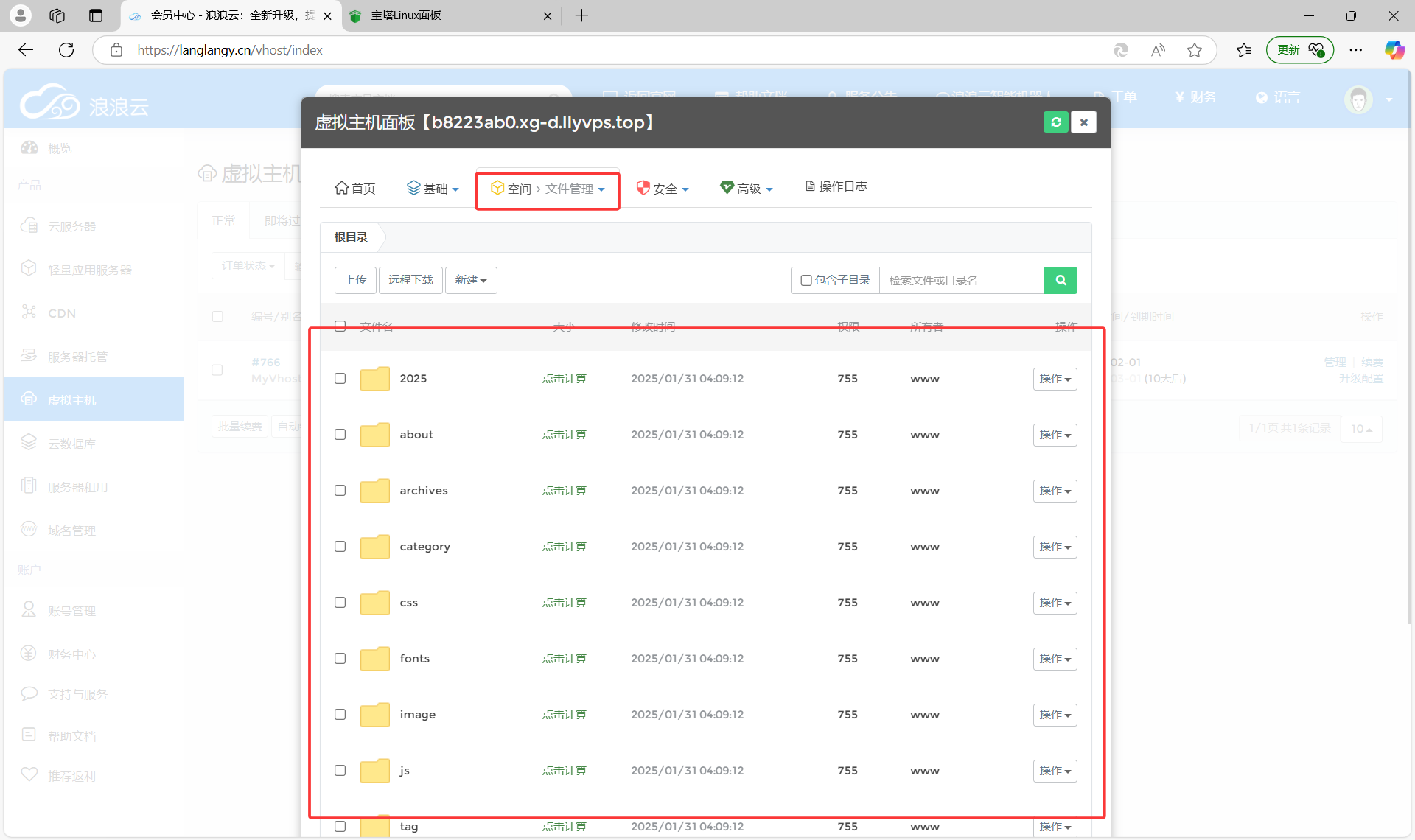
- 然后删除所有文件,将myblog下的public文件夹内的内容上传至此即可
或者使用Docker,但由于需要安装Docker安装一直出问题,所以暂且不管

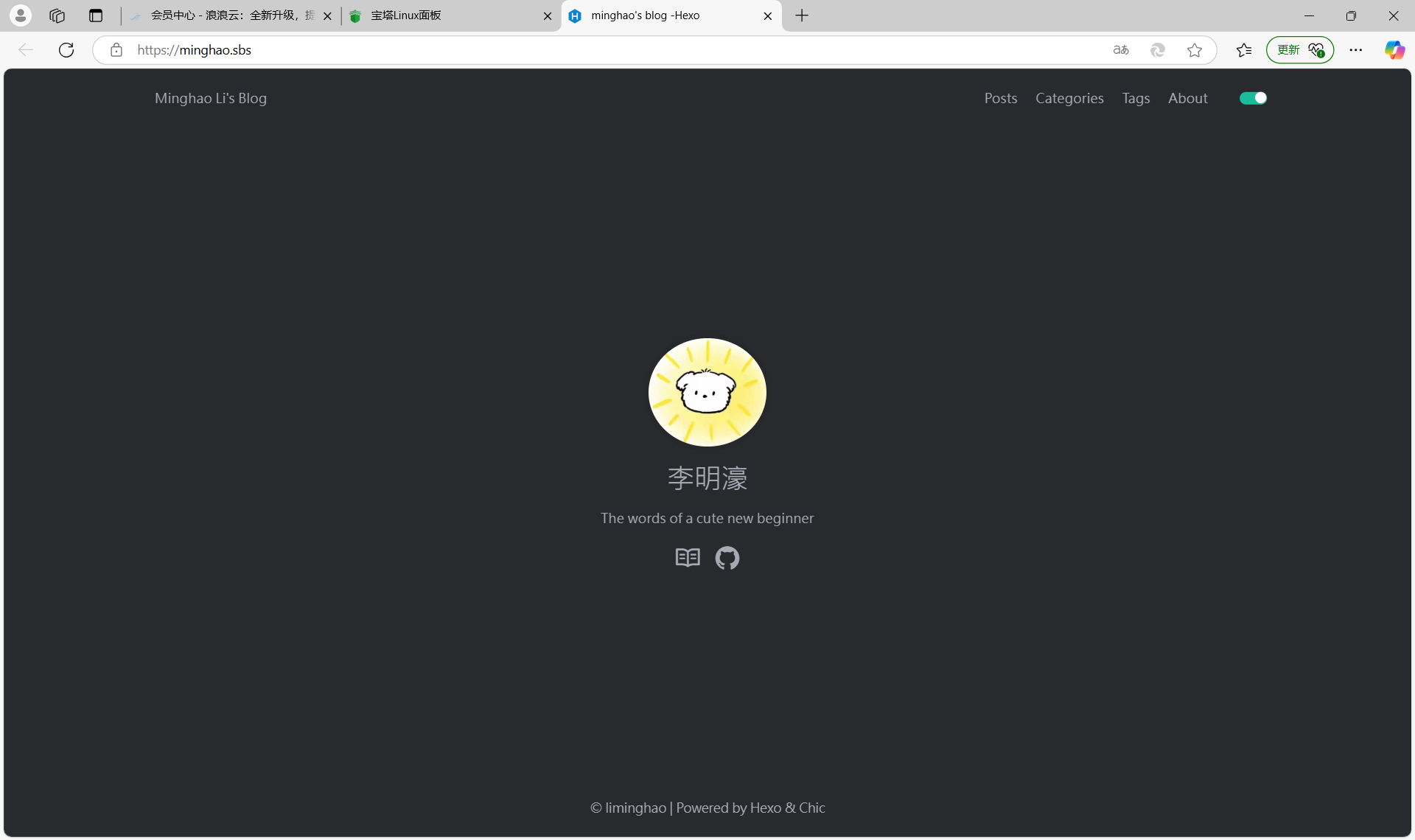
如图成功部署博客到云服务器
部署到虚拟主机
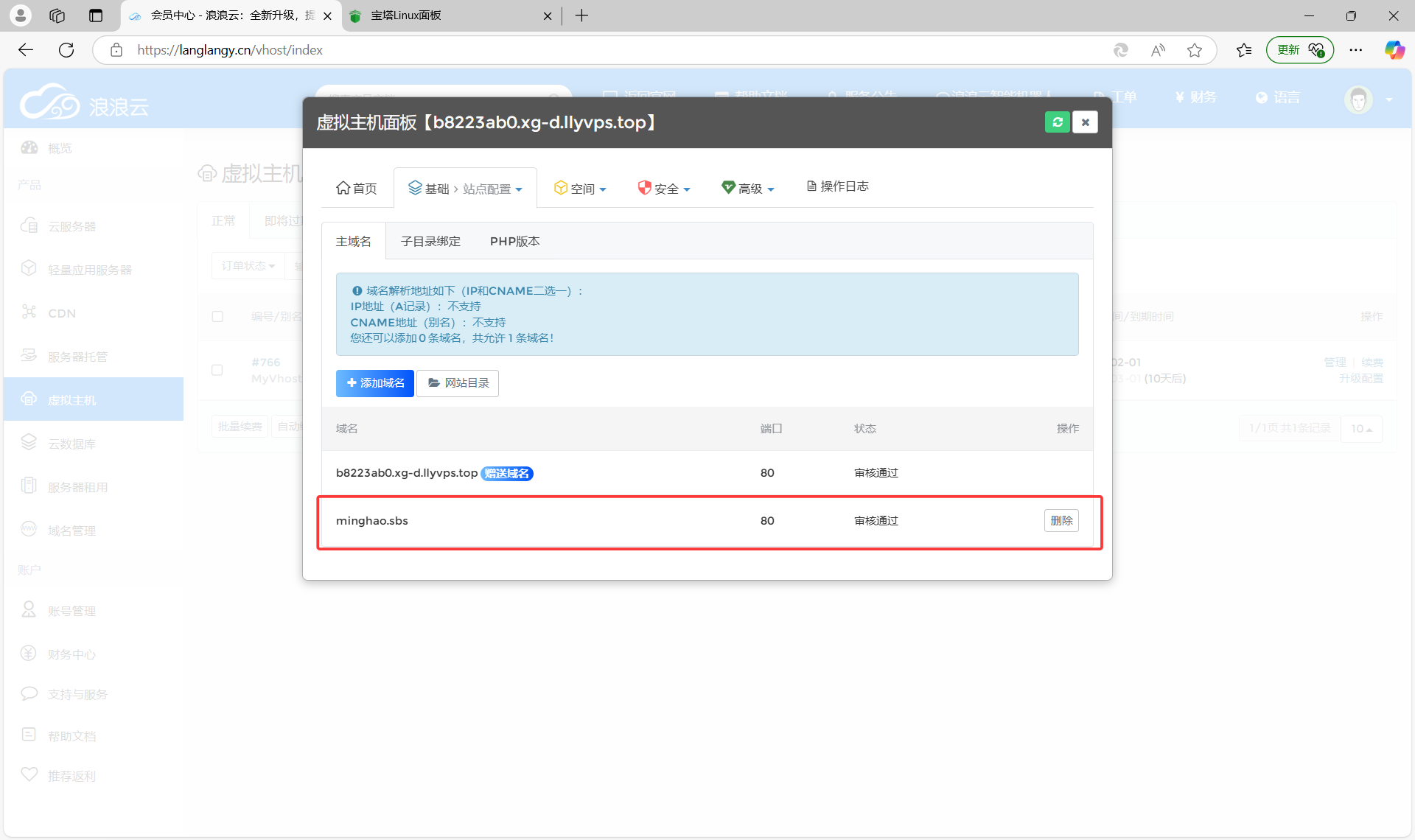
配置虚拟主机
虚拟主机操作非常简单,不需要宝塔系统
同上
- 绑定域名,不过需要审核,可能会要好久

- 修改文件,不过需要每次重新上传更新

新增:设置Tag和Category
现在是2025.2.21 14:00,经过刚刚的研究发现设置Tag和Category可能会造成一定的困难,Tag和Category操作方式相同,将会放一起讲述。
下面有两种可能的情况:
- 第一是普遍使用的一种创建tag和category的方式,参考:创建Tag和Category
- 第二是主题的特殊形式,将以我使用的主题hexo-theme-Chic为例,参考:创建Tag和Category
默认情况下的设置方式
创建Tag和Category文件夹
1 | hexo new page tag |
修改index.html
修改tag的index.html如下
1 | --- |
修改category的index.html如下
1 | --- |
主要修改点在增加type
给文章添加Tag和Category
例如本文章的文件头如下
1 | --- |
特定主题情况下的设置方式
创建Tag和Category文件夹
1 | hexo new page tag |
修改index.html
修改tag的index.html如下
1 | --- |
修改category的index.html如下
1 | --- |
主要修改点在layout,这与普遍情况下的设置不同
给文章添加Tag和Category
例如本文章的文件头如下
1 | --- |
至此则完成Tag和Category的设置,运行hexo s进行确认是否配置成功
bug7:
点击hexo内链接页面不存在
举个例子,点击”Tags”显示以下内容
404 Thero isn’t a GitHub Pages site here.
该bug为跳转的标签不存在,进入hexo的_config.yml和主题下的_config.yml,查看名称是否相同,重点注意单复数的问题
bug汇总
bug1:博客初始化时不为空文件夹
bug2:本地打开未设置端口
bug3:ssh端口被占用
bug4:上传静态文件运行报错
bug5:换行符冲突问题
bug6:域名无法跳转到博客
bug7:点击hexo内链接页面不存在
bug8:上传内容含有隐私信息
bug8:
上传内容含有隐私信息
remote: —— GitHub Personal Access Token ——————————————————————
remote: locations:
remote: - commit: d3ab799bd09e7426e2eb94ea4e11775491e47957
remote: path: 2025/02/17/set-up-my-own-blog/index.html:312
remote:
remote: (?) To push, remove secret from commit(s) or follow this URL to allow the secret.
remote: https://github.com/create-meng/create-meng.github.io/security/secret-scanning/unblock-secret/2tB1TbQackJhMdrxiLg39mQpeWH
该bug为上传信息中含有隐私信息,可通过以下两种方式解决
1.移除敏感信息删除缓存再次提交
2.由于含有缓存,所以可能不能通过,所以打开给的链接,手动通过
OK至此所有的关于博客搭建的任务都已经完成了,撒花~
- Title: set up my own blog
- Author: create-meng
- Created at : 2025-02-17 20:16:04
- Updated at : 2025-07-26 16:33:56
- Link: https://create-meng.github.io/2025/02/17/set-up-my-own-blog/
- License: This work is licensed under CC BY-NC-SA 4.0.

 下载后双击运行显示
下载后双击运行显示
 下载后双击运行显示
下载后双击运行显示